Mengenal Struktur dasar HTML
Setiap halaman HTML setidaknya memiliki struktur : DTD atau DOCTYPE, html, head, dan body. Inilah yang merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi struktur tersebut.
Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan kode berikut ini:
Contoh struktur dasar HTML:
1
2
3
4
5
6
7
8
9
| <!DOCTYPE html><html><head><title>Title dari Websiteku</title></head><body><p>Selamat Pagi Dunia, Hello World!</p></body></html> |
Save sebagai halaman.html dan jalankan file dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox. Kita akan membahas tag-tag yang ditulis tersebut pada toturial belajar web ini.
Pengertian DTD atau DOCTYPE
Tag paling awal dari contoh HTML diatas adalah DTD atau DOCTYPE. DTD adalah singkatan dari Document Type Declaration. Yang berfungsi untuk memberi tahu kepada web browser bahwa dokumen yang akan diproses adalah HTML.
DTD memiliki banyak versi tergantung kepada versi HTML yang kita gunakan. Pada contoh diatas, kita menggunakan DTD versi HTML 5. Sebelum HTML 5, DTD terdiri dari text panjang yang hampir mustahil dihafal. Contohnya, DTD untuk xHTML 1.0 adalah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" |
Jika kita tidak menuliskan DTD, browser akan tetap menampilkan dan
memproses halaman web kita seperti tidak terjadi apa-apa. Namun browser
sebenarnya menjalankan halaman HTML tersebut pada mode khusus yang disebut quirk mode. Pada quirk mode
ini, web browser menerjemahkan halaman web dan terutama CSS sedikit
berbeda dari seharusnya. Hal ini karena web browser menganggap jika
tidak ada DTD, maka halaman tersebut kemungkinan adalah halaman web
usang, dan menggunakan aturan-aturan yang berbeda agar dapat
ditampilkan.
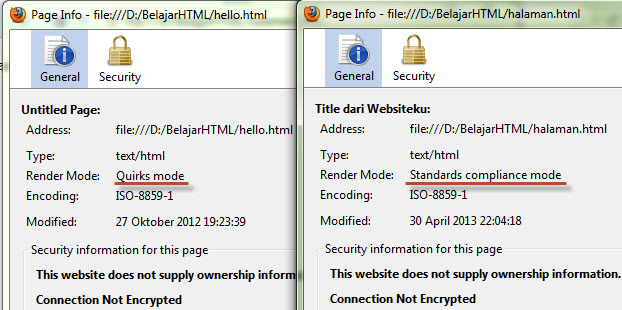
Cara untuk mengetahui apakah web browser berjalan pada quirk mode atau standard mode : Pada Firefox, klik kanan pada halaman web, lalu pilih Page Info. Pada bagian Render Mode akan terlihat apakah quirk mode, atau standard mode.
Penjelasan tentang perbedaan antara quirk mode dan standard mode akan kita bahas pada Tutorial HTML Lanjutan
Tag html
Setelah DTD, tag berikutnya adalah tag HTML
Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML akan berada di dalam tag ini. Tag html dimulai dengan <html> dan diakhiri dengan </html>
Tag head
Elemen pada tag <head> umumnya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser.
Tag <title> dalam contoh kita digunakan untuk
menampilkan title dari sebuah halaman web, dan biasanya ditampilkan pada
bagian paling atas web browser. Contohnya pada tampilan halaman.html, ‘Title dari Websiteku’ akan ditampilkan pada tab browser.
Tag body
Tag <body> akan berisi semua elemen yang akan tampil
dalam halaman web, seperti paragraf, tabel, link, gambar, dll. Tag body
ini ditutup dengan </body>
Perhatikan bahwa setiap tag akan diakhiri dengan penutup tag. Termasuk <html> yang merupakan tag paling awal dari sebuah halaman web.
Sumber : www.duniailkom.com
Sumber : www.duniailkom.com







0 komentar:
Posting Komentar