Cara Membuat Daftar/List di HTML (tag li)
Langkah berikutnya yang akan kita pelajari adalah Cara membuat daftar/list di HTML. Untuk menampilkan sebuah text sebagai daftar/list, HTML menyediakan Tag List.
Dalam HTML, tag list terdiri dari 2 jenis, ordered list (berurutan) dan unordered list (tidak berurutan)
Ordered list akan ditampilkan dengan angka atau huruf, sedangkan unordered list dengan bulatan atau kotak.
Ordered list menggunakan tag <ol>, dan unordered list menggunakan tag <ul>, sedangkan untuk list sendiri menggunakan tag <li>
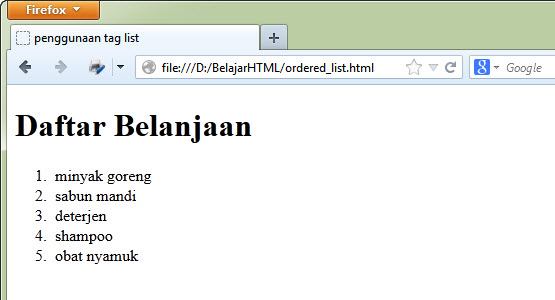
Contoh penggunaan tag ordered list <ol>:
<!DOCTYPE html>
<html>
<head>
<title>penggunaan tag list </title>
</head>
<body>
<h1>daftar belanjaan</h1>
<ol>
<li>minyak goreng</li>
<li>sabun mandi</li>
<li>deterjen</li>
<li>shampoo</li>
<li>obat nyamuk</li>
</ol>
</body>
</html>
Untuk menjadi unordered list, tinggal ganti tag <ol> menjadi <ul>.
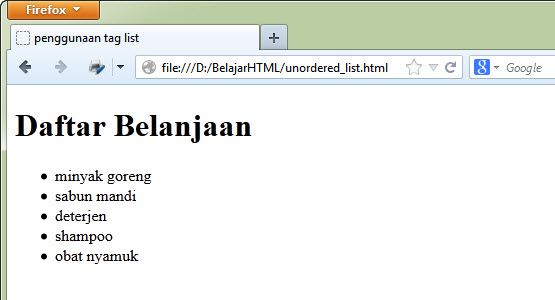
Contoh penggunaan tag unordered list <ul>:
<!DOCTYPE html>
<html>
<head>
<title>penggunaan tag list </title>
</head>
<body>
<h1>daftar belanjaan</h1>
<ul>
<li>minyak goreng</li>
<li>sabun mandi</li>
<li>deterjen</li>
<li>shampoo</li>
<li>obat nyamuk</li>
</ul>
</body>
</html>
Penggunaan tag list pada HTML tidak hanya untuk membuat daftar saja.
Dengan CSS, tag list dapat digunakan untuk membuat menu navigasi di
dalam halaman web, seperti menu home, dan daftar link pada sidebar
halaman ini.
Sumber : www.duniailkom.com







0 komentar:
Posting Komentar