Cara Membuat tabel di HTML (tag table)
Dalam menampilkan data yang terstruktur atau tampilan dari database, kita biasanya akan membuatnya dalam bentuk tabel. HTML juga menyediakan Tabel tag digunakan untuk menampilkan data dalam bentuk tabel. Dalam tutorial belajar HTML cara membuat tabel ini kita akan membahas cara penggunaannya.
Tabel tag setidaknya membutuhkan 3 buah tag, yaitu <tabel>, <tr>, dan <td>.
- <tabel> digunakan untuk memulai tabel
- <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel.
- <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
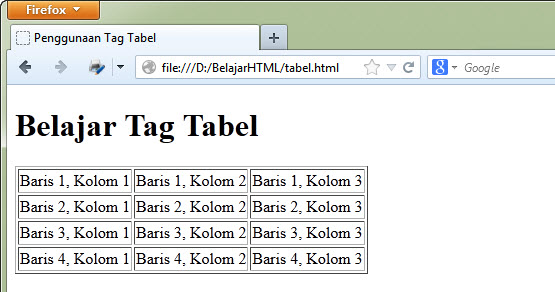
Contoh penggunaan tag <tabel>:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag Tabel</title>
</head>
<body>
<h1>Belajar Tag Tabel</h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td> Baris 2, Kolom 3</td>
</tr>
<tr>
<td> Baris 3, Kolom 1</td>
<td> Baris 3, Kolom 2</td>
<td> Baris 3, Kolom 3</td>
</tr>
<tr>
<td> Baris 4, Kolom 1</td>
<td> Baris 4, Kolom 2</td>
<td> Baris 4, Kolom 3</td>
</tr>
</table>
</body>
</html>
Perhatikan bahwa pada tag <tabel>, kita memberikan sebuah atribut, yaitu border. Dimana kita memberikan nilai untuk besar garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel.
Sebelum standar CSS
diimplementasikan ke dalam semua browser, pada sekitar tahun 200an
kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur
tampilan web. Membuat menu ada di atas dan sisi kanan web bisa diakali
dengan menjadikan halaman web sebagai sebuah tabel yang besar. Hal ini
sebenarnya tidak salah, namun akan membuat pengkodean HTML menjadi
rumit. Saat ini anda masih bisa menggunakan ide tersebut, namun sangat
disarankan menggunakan CSS untuk mengatur tampilan halaman web.
sumber : http://www.duniailkom.com






0 komentar:
Posting Komentar